
Graphic Design
Website Header Designs
Design Description
I was tasked with designing over 40 headers for our company's learning portal, ensuring consistency with our brand identity. Drawing inspiration from our corporate colors and current design trends, I incorporated vibrant color gradients overlaid onto photographs to create visually engaging headers. Each header features the respective product's logo, accompanied by a concise description and a user-friendly button menu situated to the right of the design.
To bring these designs to life, I utilized Adobe's suite of graphic design tools, leveraging the power of Adobe Photoshop, Illustrator, and InDesign to craft captivating visuals. Additionally, I employed Visual Studio Code to develop the HTML and CSS code, ensuring seamless integration of the headers into our learning portal.
The result is a collection of dynamic and cohesive header designs that not only align with our branding but also enhance the user experience, effectively guiding learners through our diverse range of products and offerings.
Tools & Software
Webpage Designs
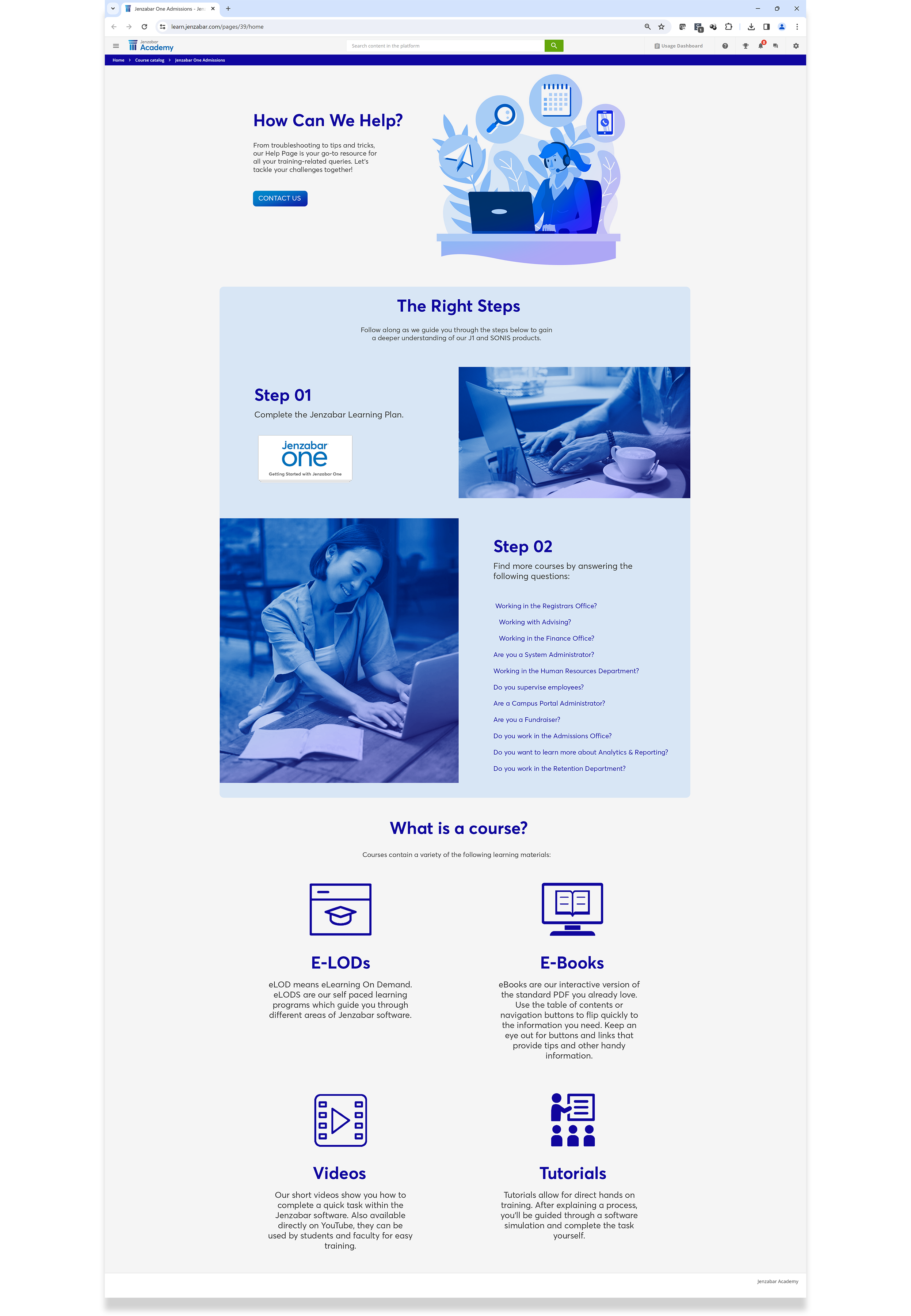
Hover over the circles on the image below to learn more about each section.

Page Header
A vibrant and engaging header that encapsulates the essence of our Help page. Utilizing our company's signature font family ensures alignment with our brand identity, fostering recognition and consistency across all touchpoints.
Header Image
A dynamic vector art piece carefully crafted to complement the visual style of our website. Designed with our company colors in mind, its unique shaping and interplay of positive and negative space create a captivating focal point, drawing users into the Help page experience.
Call To Action
The 'Contact Us' button in the header area offers users a convenient way to connect with us, eliminating the need for aimless scrolling or searching.
Sub-Header
The sub-header section provides additional context and organization to the content on our Help page. Through concise and informative sub-headings, users can easily navigate and locate specific topics of interest.
Section Header & Description
Consistent with the page header, our section headers maintain the same font and color scheme to ensure visual coherence. Coupled with catchy and inviting descriptions, they inject a touch of personality into the user experience, making navigation a more enjoyable and engaging process.
Section BG
Introducing subtle background color variations between sections adds visual interest and aids in navigation, facilitating a smoother user journey through the Help page. These color changes not only provide a sense of structure but also enhance readability and comprehension.
Photos
Curated photos, meticulously altered in Photoshop to incorporate color gradients inspired by our company branding, enrich the visual storytelling on the page.
Relavent Links
A curated list of relevant links serves as a valuable resource for users seeking answers and solutions. Organized and easily accessible, these links empower users to navigate the page with ease, guiding them towards the information they need efficiently.
Icons
Strategically placed icons serve as visual markers, breaking up the design and adding visual interest. Their potential for CSS animation adds a layer of interactivity, enhancing user engagement. These icons also play a vital role in categorizing and distinguishing different types of learning materials we offer, facilitating intuitive navigation.
Learning Material Description
Each type of learning material is accompanied by a descriptive overview, providing users with insights into our diverse range of offerings. These descriptions, complemented by corresponding icons, offer users a clear understanding of our materials, allowing them to make informed decisions and maximize their learning experience.
Design Description
As part of a task assigned to me, I undertook the redesign of my company’s Help page with the aim of creating a user-friendly and visually engaging resource. My objective was to empower users to find the information they need quickly and easily. Through thoughtful design elements and intuitive navigation, I sought to streamline the user experience and foster clarity and accessibility. Key strategies included implementing clear section headers, relevant links, and engaging visuals. By transforming the Help page into a valuable asset for users, I aimed to enhance their overall satisfaction and productivity.
Tools & Software
Design Presentation
Design Description
I recently delivered a presentation highlighting the significance of design in the realm of learning, and these images serve as a condensed visual representation of key points from that presentation. Through careful curation, I've assembled a collection that encapsulates various aspects of design's role in enhancing the learning experience.
Utilizing Adobe Photoshop and Illustrator, I digitally altered many of the images to effectively convey concepts and ideas discussed during the presentation. Each image serves as a visual aid, reinforcing the importance of thoughtful design in educational settings.
Additionally, as part of the presentation, I conducted live demonstrations alongside the slides, showcasing real-world examples to illustrate the impact of design principles on learning outcomes.
Together, these images offer a glimpse into the dynamic interplay between design and learning, highlighting the transformative potential of thoughtful design in educational contexts.
Tools & Software
CC Presentation
Design Description
I recently presented on leveraging Adobe Creative Cloud Libraries to streamline workflows across my organization. Highlighting the Library's role as a centralized asset repository, my presentation showcased its ability to foster collaboration and maintain design coherence.
Central to the presentation were meticulously crafted slide designs demonstrating the power and versatility of Creative Cloud Libraries. These slides illustrated how the Library simplifies creation across various mediums, emphasizing design consistency and efficiency.
Live demonstrations further underscored the transformative impact of effective asset management and collaboration tools, leading to increased creativity and synergy among teams.







